Overview
Exit intent modals are a marketer’s best friend, offering a strategic edge in the ever-evolving landscape of online engagement. They stand as a proven, effective avenue to turbocharge your lead generation initiatives, amplify newsletter subscriptions, and elevate visitor conversions.
But, amidst their potential, what exactly are exit intent modals?
If this term is yet unfamiliar, rest assured. In this comprehensive guide, Shout Digital takes you on an enlightening journey, unraveling the essence of exit intent modals. We unveil their mechanics, decipher how they seamlessly align with your website’s rhythm, and explore the art of employing them to their fullest potential.
Consider this a comprehensive crash course on leveraging exit intent modals – your ticket to not only capturing visitors but also nurturing lasting connections. Join us as we decode this dynamic tool and embark on a journey of maximizing engagement and conversion. Ready? Let’s dive in!
What are exit intent modals?
I like to think of exit intent modals as ‘user-friendly popups’ because really, that’s exactly what they are – popups. They appear on your screen when you’re getting ready to leave a website, prompting you to take some kind of action.
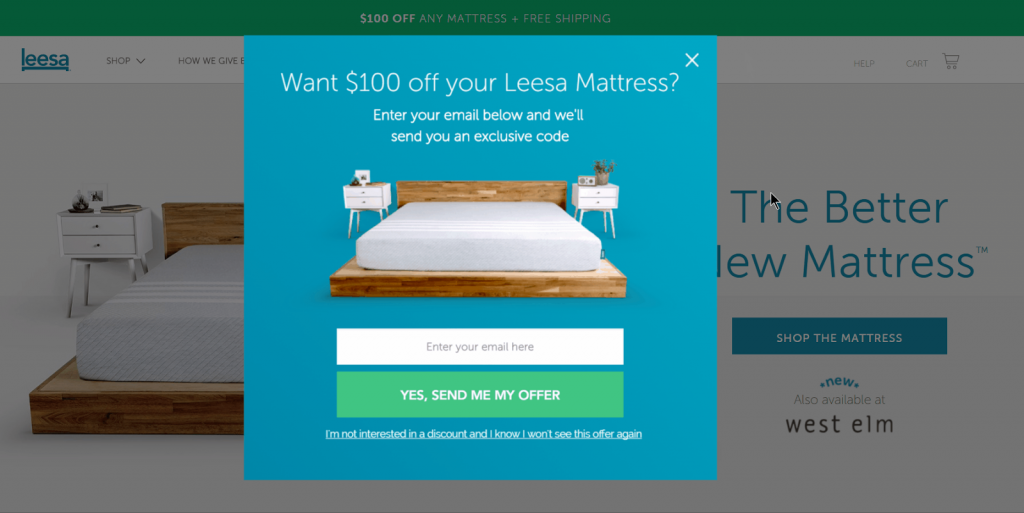
You’ve probably seen them a bunch of times already, they look like this

Note that we’re not talking about the regular, annoying, intrusive pop-ups that pop up as soon as you visit a page and get in your way here. Nobody likes those.
Exit intent modals don’t appear until the user is getting ready to exit the website, which makes them much more user friendly. They’re less intrusive and don’t bother your website visitors until they already have the information they need and are getting ready to leave.
How do they know when you’re getting ready to leave the website, you ask? Let’s find out.
How do they work?
Exit intent modals are actually very simple. The website owner/developer adds a small, simple script that detects when the website user is about to click outside of the browser window by tracking their cursor as it moves across the screen. This signifies that the user is about to exit or click away from the tab, and triggers the exit popup to appear.
That’s how it works on desktops. Of course, mobile devices don’t have cursors, so mobile exit intent modals work a little differently. In this case, the script triggers the popup when the user hits the back button or scrolls to the top of the page.
I’m not going to get into the technical side of how to actually implement the code that triggers the exit intent modal on your website – that’s a conversation you’ll need to have with your web developer. However, I will mention that it’s not rocket science – there are lots of tools and CMS plugins out there that can set it up for you in minutes.
Why marketers love them
Why should you be using exit intent modals? It’s simple: they convert like crazy.
They’re a little annoying, they get in the way, and they’re hard to ignore. All that combines to create a powerful tool for re-engaging your website visitors, grabbing their attention, and getting them to take action.
According to Conversion Sciences, as much as 15% of lost website visitors can be ‘saved’ with exit-intent modals. That’s potentially 15% more conversions that you could be missing out on.
How to use exit intent modals
The way you choose to use exit intent modals will ultimately depend on your marketing goals and what you’re hoping they’ll help you to achieve. Any purpose relating to helping you to acquire, retain, or convert more customers is fair game.
For example, you might want to use your modals to get people to sign up to your newsletter, to stop them from abandoning their carts, or to ask for feedback. It’s really up to you.
To give you a little more context and help you to design your own intent modals, let’s take a look at some brilliant existing examples.
Great examples of effective exit intent modals
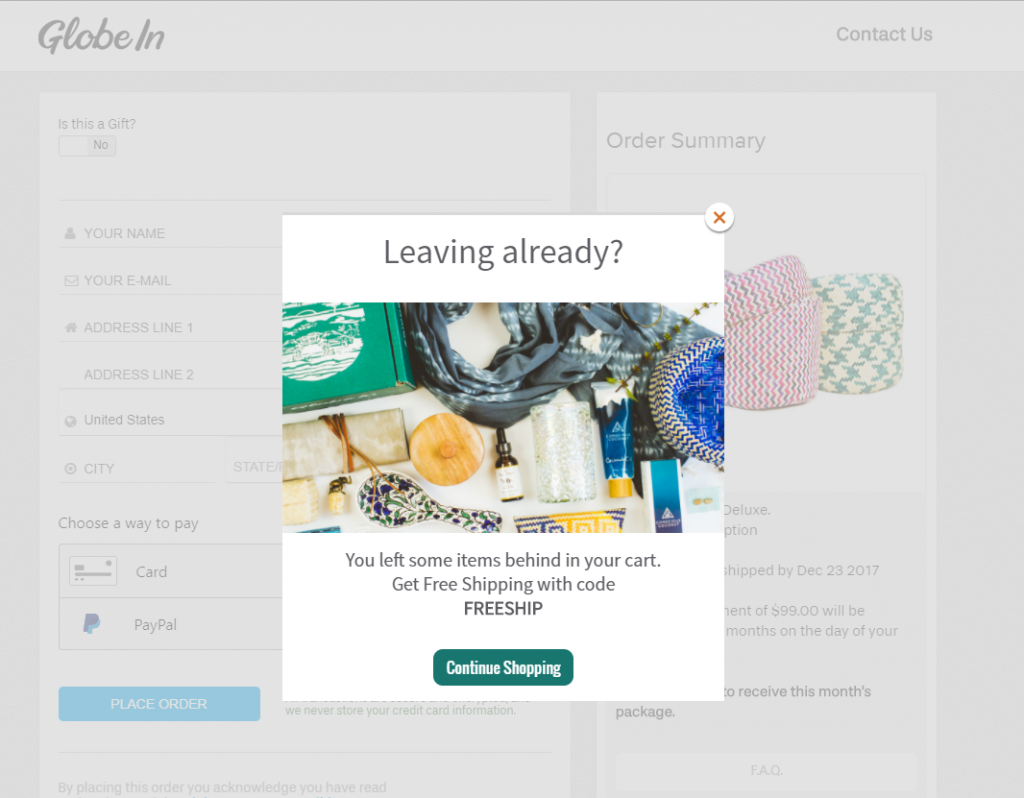
Let’s start off by looking at a classic cart abandonment exit popup from GlobeIn.com

As you can see, this exit intent modal incentivizes the user by presenting them with an exclusive discount if they go back and complete their purchase, thus reducing the number of abandoned carts. It’s simple, it’s clean, and it does what it’s supposed to do.
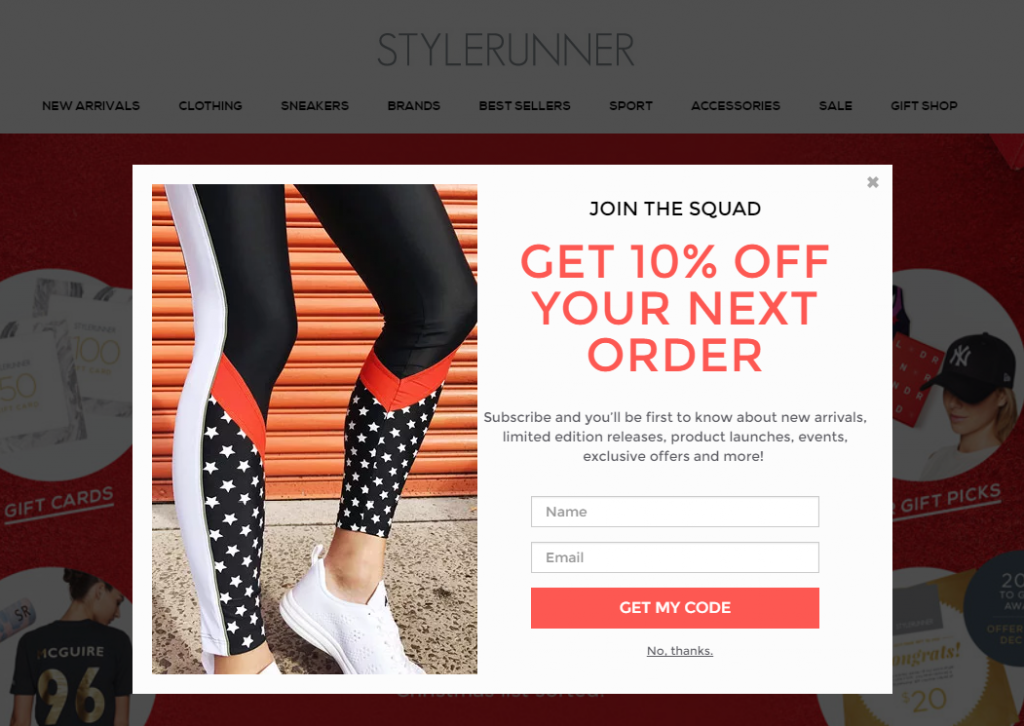
Now let’s compare it with an exit popup from fitness retailer StyleRunner.

This time, the purpose behind the exit intent modal is totally different. The aim here is to get the newsletter to sign up to the brand’s newsletter, rather than to get them to complete their purchase.
As a result, it includes a lead generation form in addition to the CTA, with a great, attractive offer (who doesn’t want 10% off?) that not only incentivizes the user to join the newsletter, but also to come back and make another purchase in the future.
There are a couple of other design elements that make this a great example of a popup:
- The headline text ‘Join the squad’ creates a sense of exclusivity and gives the user the idea that they’re joining a real community.
- The font and CTA really stand out with contrasting colors to the rest of the page
- There is only 2 form fields, which makes signing up quick and painless for the user.
Final Thoughts
There are tons of other great examples of effective exit intent modals out there, but we don’t have time to look at them all today.
The important thing to take away is to make sure that, whatever your goals are, the design of your exit intent modal is laser-targeted and optimized around that goal.
Good luck!
